Μια αργή ιστοσελίδαείναι ένα από τα μεγαλύτερα προβλήματα για τις σύγχρονες επιχειρήσεις με διαδικτυακή παρουσία.
Ο χρόνος που κάνει η ιστοσελίδα σου για να φορτώσει και να τη δει ο χρήστης αποτελεί έναν εξαιρετικά σημαντικό παράγοντα επιτυχίας (ή αποτυχίας), καθώς μπορεί να επηρεάσει:
- την εμπειρία του χρήστη,
- την εικόνα που “σχηματίζει” η Google για την ποιότητά της και, ως αποτέλεσμα,
- τον αριθμό των πωλήσεών σου!
Και αυτό ισχύει, είτε μιλάμε για ένα e-shop, είτε για εταιρεία παροχής υπηρεσιών.
Αναλύοντας λίγο περισσότερο τα παραπάνω, όταν μιλάμε για την εμπειρία του χρήστη (UX – User Experience), αναφερόμαστε στην εμπειρία που βιώνει ένας χρήστης όταν επισκέπτεται τη σελίδα σου.
Σε περίπτωση που ο χρήστης δυσαρεστηθεί, δυσκολευτεί ή βαρεθεί από αυτή, τότε είναι πολύ πιθανό – αν όχι σίγουρο – ότι θα την εγκαταλείψει, χωρίς να έχει πραγματοποιήσει κάποια επιθυμητή για σένα ενέργεια.
Κι αν το σκεφτείς, οι περισσότεροι από εμάς έχουμε κλείσει σελίδες που αργούν να φορτώσουν και έχουμε μεταπηδήσει αμέσως στα επόμενα αποτελέσματα της Google!
Με άλλα λόγια, η συμπεριφορά αυτή (εξαιτίας της αργής φόρτωσης των ιστοσελίδων) οδηγεί στην αύξηση του bounce rate. Δηλαδή, του αριθμού των χρηστών που μπαίνουν σε μια σελίδα και βγαίνουν αμέσως.
Με τη σειρά τους, τα πολλά bounces αποτελούν ένα “σήμα” για την Google, ότι η ποιότητα της αργής σελίδας δεν είναι καλή.
Έτσι, επειδή η Google δεν την αξιολογεί θετικά, είναι πιο δύσκολο να την “ανταμείψει”, εμφανίζοντάς την ψηλά στα αποτελέσματα αναζήτησης.
Κι αν δεν είναι σε εμφανή θέση, τότε θα είναι πιο δύσκολο για τον χρήστη να την εντοπίσει, να βρει τα προϊόντα ή τις υπηρεσίες της και να προχωρήσει σε κάποια αγορά.
Ο μεγάλος, λοιπόν, χρόνος φόρτωσης της ιστοσελίδας σου αποτελεί αρνητικό παράγοντα και για το SEO, δηλαδή τη βελτιστοποίηση για τις μηχανές αναζήτησης, και θα σε ρίξει στη λίστα αποτελεσμάτων της Google.
Αν θέλεις να μάθεις τα πάντα για το SEO, αλλά και το πώς μπορείς να το χρησιμοποιήσεις για να πετύχεις υψηλότερες κατατάξεις της ιστοσελίδας σου στα αποτελέσματα της Google, διάβασε το άρθρο μας:
Ο Απόλυτος Πρακτικός Οδηγός SEO | 2023
Γιατί λοιπόν αργεί να φορτώσει και να ανοίξει μια ιστοσελίδα;
Γιατί, όμως, η ιστοσελίδα σου αργεί να φορτώσει;
Μία ιστοσελίδα μπορεί να αργεί για πολλούς λόγους. Οι πιο σημαντικοί κι αυτοί που εμφανίζονται συχνότερα είναι οι παρακάτω:
1. Φιλοξενία ιστοσελίδας (Hosting)
Το πιο σύνηθες πρόβλημα που αντιμετωπίζουν οι σημερινές ιστοσελίδες σχετίζεται με τη φιλοξενία ιστοσελίδας (web hosting). Κι εμφανίζεται επειδή – όταν επιλέγουμε πάροχο φιλοξενίας – συνηθίζουμε να κοιτάμε πρώτα τα οικονομικότερα αποτελέσματα.
Μια πιο οικονομική επιλογή, όμως, τις περισσότερες φορές παρέχει ένα πακέτο shared φιλοξενίας, το οποίο – δυστυχώς – δεν εγγυάται καλές ταχύτητες και συνήθως επιφέρει αργή απόκριση του server.
Ένας άλλος λόγος που ο server μπορεί να μην ανταποκρίνεται όπως πρέπει είναι διότι μπορεί να μην είναι βελτιστοποιημένος για τις εφαρμογές που πρόκειται να τρέξει (WordPress, Joomla, Opencart κτλ).
Ένα σωστό πακέτο φιλοξενίας πρέπει, έτσι, να παρέχει:
- γρήγορη ταχύτητα φόρτωσης της ιστοσελίδας,
- σωστό και άμεσο support σχετικά με server-side ζητήματα, καθώς και
- βελτιστοποίηση για τη συγκεκριμένη εφαρμογή που θα χρησιμοποιηθεί.
Πολύ σημαντικό είναι, επίσης, το θέμα του scaling, να μπορεί δηλαδή το πακέτο σου να αναβαθμιστεί εύκολα και γρήγορα, αν ανέβει η επισκεψιμότητα της σελίδας σου.
Για να δεις ποια είναι τα βασικά στοιχεία φιλοξενίας ιστοσελίδων, μη χάσεις την ευκαιρία να διαβάσεις το σχετικό άρθρο μας.
2. Μέγεθος & Διαστάσεις Εικόνων

Όλοι γνωρίζουμε την έκφραση «Μία εικόνα ίσον χίλιες λέξεις». Άρα, αν προσθέσω στη σελίδα μου 4-5 εικόνες, έχω φτάσει κατευθείαν τις 4.000-5.000 λέξεις!
Και αν αυτές οι εικόνες είναι μεγάλες και «πιασάρικες», τότε ακόμα καλύτερα. Δεν μπορώ να πω ότι διαφωνώ απόλυτα με το παραπάνω, αλλά εδώ αρχίζει λίγο το πρόβλημα με την ταχύτητα της ιστοσελίδας.
Το μέγεθος των εικόνων παίζει πολύ μεγάλο ρόλο στην ταχύτητα της ιστοσελίδας σου, οπότε καλύτερα να το προσέξεις ιδιαίτερα. Με τον όρο μέγεθος αναφέρομαι στα Kilobytes ή Megabytes (καλύτερα να μην φτάσουμε εκεί, βέβαια, και να κρατήσουμε το μέγεθος στα 200 περίπου KB) της κάθε εικόνας.
Οι εικόνες, λοιπόν, πρέπει να φορτώνονται στην ιστοσελίδα στο ιδανικό μέγεθος, έτσι ώστε να μη χαλάει το αποτέλεσμα που βλέπει ο χρήστης. Τις περισσότερες φορές, οι εικόνες που ανεβάζουμε στην ιστοσελίδα μας περιέχουν «άχρηστα» bytes, καθιστώντας την όλο και πιο αργή.
Ακόμα, οι εικόνες που φορτώνονται στην ιστοσελίδα πρέπει πάντα να είναι στη διάσταση που τις χρειαζόμαστε. Αν, για παράδειγμα, χρειαζόμαστε μία εικόνα 800×600 pixels, τότε πρέπει να φορτώσουμε μία τέτοια εικόνα κι όχι μια εικόνα 1600×1200 pixels.
Γιατί κάτι τέτοιο σημαίνει, αυτομάτως, ότι φορτώνουμε διπλάσια εικόνα από ό,τι χρειαζόμαστε, άρα περισσότερα δεδομένα, άρα πιο αργή ιστοσελίδα.
3. Κλέφτες Bandwidth (Bandwidth Thieves)
Σε αυτήν την κατηγορία αναφέρομαι σε έξτρα δυνατότητες της σελίδας, που έχουμε προσθέσει για να επιτύχουμε κάποια αποτελέσματα σχετικά με το marketing, αλλά αυτά επιφέρουν πολύ αρνητικά αποτελέσματα σχετικά με την ταχύτητα της ιστοσελίδας.
Τέτοια παραδείγματα είναι τα plugins (πρόσθετα) και οι διαφημίσεις που μπορεί να έχεις στο site σου, ενώ μπορεί να επηρεάσουν ακόμα και τα templates των CMS, τα οποία μπορεί να μην είναι βελτιστοποιημένα σε ό,τι αφορά την ταχύτητα.
Πάμε να δούμε λίγο πιο αναλυτικά τι συμβαίνει συγκεκριμένα με τα plugins και τις διαφημίσεις.
Πολλά και βαριά πρόσθετα (plugins)
Ένα χαρακτηριστικό παράδειγμα είναι τα plugins ενός CMS (WordPress, Joomla κ.λπ.). Πολλά από αυτά μπορεί να τα θεωρείς χρήσιμα για τη σελίδα σου, αλλά ο κώδικάς τους να την επιβαρύνει τόσο που – ίσως – είναι καλύτερα να ξανασκεφτείς τη χρησιμότητά τους.
Οπότε, σβήσε όσα plugins είναι πολύ «βαριά» ή δε χρησιμοποιείς πλέον, ώστε να μην καταλαμβάνουν χώρο.
Επιπλέον, πολύ σημαντικό είναι να φροντίζεις να κάνεις συχνά ενημερώσεις (updates) στα plugins που έχεις, ώστε αυτά να «τρέχουν» γρηγορότερα.
Πολλές διαφημίσεις
Ακόμα, κλέφτες bandwidth μπορούν να θεωρηθούν και οι διαφημίσεις που έχουμε στην ιστοσελίδα μας για να λαμβάνουμε έσοδα, καθώς επιβαρύνουν σημαντικά το μέγεθός της.
Αυτό συμβαίνει καθώς περισσότερες διαφημίσεις σημαίνουν και περισσότερα αιτήματα (HTTP requests) προς τον server, κάτι που αυξάνει τον χρόνο απόκρισης της σελίδας.
4. Καθόλου ή λάθος χρήση εργαλείων για την επιτάχυνση της σελίδας
Ουσιαστικά, αναφέρομαι σε εργαλεία που:
- θα σε βοηθήσουν να συρρικνώσεις τη σελίδα σου σε μέγεθος,
- θα κρατήσουν φωτογραφίες σε ταχύτερα προσπελάσιμη μνήμη (η ευρέως γνωστή ως cache), για να μη φορτώνουν κάθε φορά από την αρχή, ή ακόμα
- θα επιλέξουν τον κοντινότερο server για την εμφάνιση της ιστοσελίδας σου από την κοντινότερη γεωγραφική απόσταση.
Αυτά τα εργαλεία μπορεί αρκετές φορές να μην έχουν ρυθμιστεί σωστά στον server που σε φιλοξενεί ή ακόμη και να μη χρησιμοποιούνται καθόλου λόγω παράλειψης.
Η αλήθεια είναι, όμως, ότι παίζουν τεράστιο ρόλο, καθώς μπορούν να επιφέρουν σημαντική αλλαγή στην ταχύτητα φόρτωσης της ιστοσελίδας σου.
5. Αχρείαστος κώδικας (JavaScript, CSS, HTML)

Ένας άλλος λόγος που οι ιστοσελίδες μπορεί να είναι αργές έχει να κάνει με «προβληματικά» τμήματα κώδικα, τα οποία καθυστερούν τη φόρτωση της σελίδας.
Για παράδειγμα, μπορεί αυτά τα τμήματα κώδικα (JavaScript, CSS, HTML) να περιλαμβάνουν περιττά κενά ή σχόλια, αχρείαστους χαρακτήρες ή και ολόκληρες γραμμές.
Αυτό σημαίνει πως είναι απαραίτητο να γίνει βελτιστοποίηση, δηλαδή να αφαιρεθούν όλα τα άχρηστα κομμάτια, ώστε να είναι ο κώδικας καθαρότερος, πιο συμπιεσμένος και «ελαφρύς» και, έτσι, να αυξηθεί η συνολική ταχύτητα της ιστοσελίδας.
6. Redirects
Πολλές φορές, τα redirects(ανακατευθύνσεις) είναι απαραίτητα. Όπως, για παράδειγμα, όταν χρειάζεται να μεταφερθείς σε καινούργιο domain ή όταν σβήνεις μια σελίδα του site, κ.λπ.
Ωστόσο, οι πολλές ανακατευθύνσεις καθυστερούν σημαντικά τον χρόνο απόκρισης της σελίδας, μιας και ο browser πρέπει να φορτώσει ξανά τη σελίδα.
Γι’ αυτό, καλό θα είναι να ελέγξεις αν όλα τα redirects είναι απαραίτητα και να αφαιρέσεις τα περιττά.
7. Απουσία CDN (Content Delivery Network)
Το CDNείναι ένα κατανεμημένο δίκτυο ανεξάρτητων servers, που βρίσκονται σε διαφορετικές γεωγραφικές τοποθεσίες του κόσμου.
Με τη χρήση CDN, το περιεχόμενο της ιστοσελίδας σου εξυπηρετείται από τον server που είναι πιο κοντά στην τοποθεσία που βρίσκεται ο χρήστης, με αποτέλεσμα να μειώνεται ο χρόνος απόκρισης.
Αντιλαμβανόμαστε, λοιπόν, ότι η έλλειψη CDN αυξάνει την πιθανότητα αργής φόρτωσης των ιστοσελίδων, μιας και η τοποθεσία του χρήστη μπορεί να απέχει πάρα πολύ από την τοποθεσία του server που θα τον εξυπηρετήσει.
8. Αργή ταχύτητα ίντερνετ

Η αργή ταχύτητα ίντερνετ αποτελεί μία από τις πιο απλές και προφανείς απαντήσεις στο γιατί αργούν να ανοίξουν οι ιστοσελίδες.
Το αργό ίντερνετ θα επηρεάσει αναπόφευκτα τον χρόνο φόρτωσης των ιστοσελίδων, οπότε καλό είναι να έχεις και αυτό στο μυαλό σου, όταν εξετάζεις τα προβλήματα και τις πιθανές λύσεις.
Βέβαια, αν εσύ έχεις κάνει όλα τα υπόλοιπα προκειμένου να εξασφαλίσεις γρηγορότερη ταχύτητα φόρτωσης, τότε οι επιλογές σου εδώ εξαντλούνται.
Κι αυτό γιατί αν ένας επισκέπτης της σελίδας σου έχει αργή σύνδεση, τότε η ταχύτητα φόρτωσης εξαρτάται μόνο από αυτόν και από το αν αποφασίσει να αλλάξει πάροχο.
Θεωρούμε τόσο σημαντική την ταχύτητα της ιστοσελίδας σου και του e-shop σου, για αυτό δημιουργήσαμε μία εξειδικευμένη υπηρεσία για τη βελτιστοποίηση της ταχύτητας η οποία προσφέρεται από το Optimize my WP.
Πώς λοιπόν μπορείς να διορθώσεις τα παραπάνω προβλήματα και να επιταχύνεις την ιστοσελίδα σου;
Μέχρι στιγμής, έχουμε εξετάσει όλα όσα απαντούν στο ερώτημά σου “γιατί η ιστοσελίδα μου αργεί να φορτώσει”.
Πώς, όμως, μπορείς να διορθώσεις την κακή ταχύτητα φόρτωσης της σελίδας σου;
Αρχικά, πρέπει να μπορέσεις να αναγνωρίσεις τα προβλήματα που αντιμετωπίζεις και να τα αξιολογήσεις σωστά.
Για να γίνει αυτό, πρέπει να χρησιμοποιήσεις τα κατάλληλα εργαλεία για να κάνεις μια μέτρηση ταχύτητας και διάγνωση προβλημάτων.
Εγώ, λοιπόν, σου προτείνω και χρησιμοποιώ – κυρίως – τα παρακάτω δύο:
Το δεύτερο είναι της Google και δε θα μπορούσε να λείπει από την εργαλειοθήκη μου, καθώς δείχνει το πώς βλέπει η Google την ιστοσελίδα.
Από την άλλη, το πρώτο περιέχει πιο αναλυτική παρουσίαση των μετρήσεων και απευθύνεται κυρίως σε προγραμματιστές.
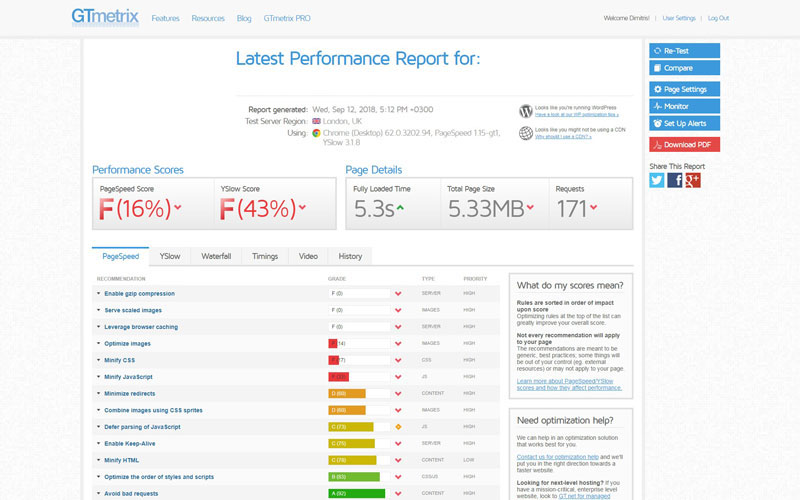
Ας εστιάσουμε, λοιπόν, στο πώς αναγνωρίζουμε ένα πρόβλημα, καθώς και στο πώς μπορούμε να το λύσουμε. Για να μπορέσουμε να κάνουμε πιο σωστή ανάλυση, θα χρησιμοποιήσουμε την ανάλυση του GTmetrix που είναι πιο λεπτομερής και θα χρησιμοποιήσουμε ιστοσελίδα με «άσχημα» αποτελέσματα.

Ξεκινώντας, κάτω από το Latest Performance Report for, βρίσκουμε κάποιες πληροφορίες:
Από ποια τοποθεσία έκανε τη μέτρηση το GTmetrix (Test Server Region: London, UK) και τι browser χρησιμοποίησε (Using: Chrome (Desktop) 62.0.3202.94, PageSpeed 1.15-gt1, YSlow 3.1.8).
Ακόμα, σε αυτήν την περίπτωση βγάζει ένα μήνυμα για να ακολουθήσουμε κάποια tips βελτιστοποίησης για το WordPress, γιατί η σελίδα που ελέγξαμε είναι WordPress, καθώς μας προτρέπει επίσης να χρησιμοποιήσουμε CDN για τη σελίδα μας.
Να σημειώσω εδώ ότι για να κάνεις έλεγχο από την Αγγλία, όπως βλέπεις στο παράδειγμά μας (η πιο κοντινή τοποθεσία για την Ελλάδα), απαιτείται να έχεις κάνει δωρεάν εγγραφή.
Σε ό,τι αφορά τα scores, από την επίσημη ιστοσελίδα του GTmetrix, έχουμε την παρακάτω εξήγηση:
Λαμβάνεις βαθμούς PageSpeed / YSlow με βάση τη συμμόρφωση της σελίδας σου με τους κανόνες. Ένα καλό αποτέλεσμα PageSpeed / YSlow σημαίνει ότι η σελίδα σου είναι βελτιστοποιημένη ώστε το πρόγραμμα περιήγησης να τη φορτώσει όσο το δυνατόν γρηγορότερα.
Ουσιαστικά, όσο καλύτερα σκορ έχουμε, τόσο γρηγορότερα θα ανοίγει η ιστοσελίδα μας. Απλά είναι διαφορετικοί αλγόριθμοι που μετράνε λίγο διαφορετικά τα metrics μιας ιστοσελίδας. Για αυτό προκύπτουν και διαφορετικά σκορ.
Τα Page Details εμφανίζουν περισσότερες λεπτομέρειες σχετικά με τον χρόνο που χρειάζεται μία ιστοσελίδα για να φορτώσει, το μέγεθός της και τα αιτήματα στον server για κάποιο στοιχείο.
Ας πάμε τώρα και στην επιμέρους ανάλυση των καρτελών που βρίσκουμε παρακάτω.
Pagespeed
- Enable gzip compression
Αυτό το πρόβλημα εμφανίζεται όταν δεν έχει ενεργοποιηθεί το gzip στον server σου και είναι δουλειά της εταιρείας που σου προσφέρει φιλοξενία για να το κάνει. Αν αυτή είναι η περίπτωση, επικοινώνησε μαζί τους για να σου το λύσουν.
- Serve scaled images
Με αυτό το πρόβλημα, το GTmetrix μάς λέει ότι πρέπει να έχουμε εικόνες στη σελίδα μας στις διαστάσεις που τις χρειαζόμαστε κι όχι μεγαλύτερες.
Δηλαδή, αν χρειαζόμαστε μία εικόνα 800×600, να μην ανεβάσουμε στη σελίδα μας μία 1600×1200, αν δε θέλουμε να έχουμε μια αργή ιστοσελίδα.
- Leverage browser caching
Η ακριβής μετάφραση είναι «Αξιοποιήστε την προσωρινή αποθήκευση του προγράμματος περιήγησης» και αυτή ακριβώς είναι η λύση για το πρόβλημα που εμφανίζεται εδώ.
Αυτό διορθώνεται με αλλαγές στο .htaccess αρχείο της σελίδας σου και δίνει τη δυνατότητα σε χρήστες που την επισκέπτονται συχνά να έχουν αποθηκευμένα αρχεία στον browser τους (εικόνες, CSS, JS), ώστε αυτή να φορτώσει ακόμα πιο γρήγορα.
Για μια αργή ιστοσελίδα WordPress, ένα cache plugin μπορεί να κάνει αυτόματα αυτή τη δουλειά. Κάποια από τα πιο γνωστά είναι τα:
- Optimize images
Η επίλυση αυτού του προβλήματος γίνεται με τη βελτιστοποίηση των εικόνων (μείωση των KB της κάθε εικόνας χωρίς να μειώνουμε την ποιότητα). Μπορείς να χρησιμοποιήσεις αρκετά δωρεάν εργαλεία για αυτή τη δουλειά, με το αγαπημένο μου να είναι το tinypng.com. Απλά ανεβάζεις εκεί τις φωτογραφίες και παίρνεις πίσω τη βελτιστοποιημένη έκδοσή τους.
- Minify CSS / Minify JavaScript
Το πρόβλημα εμφανίζεται σε αυτήν την ιστοσελίδα, καθώς δεν έχει γίνει συμπίεση των αρχείων CSS και JS. Αυτό στο WordPress μπορείς να το πετύχεις με το κατάλληλο cache plugin, όπως αναφέραμε και προηγουμένως.
Αυτά σε ό,τι αφορά το pagespeed. Έχει η ιστοσελίδα σου προβλήματα που δεν αναλύσαμε παραπάνω ή δεν μπορείς να τα διορθώσεις μόνος σου; Ζήτα τώρα από εμάς μία προσφορά και άσ’ τα όλα πάνω μας!
YSlow
- Add Expires headers
Αυτό το πρόβλημα μάς λέει ότι κάποια αρχεία δεν έχουν σημανθεί ότι μπορούν να αποθηκευτούν στην cache του browser του χρήστη. Το πρόβλημα μπορεί να διορθωθεί με τη σωστή ενεργοποίηση της cache που αναφέρουμε παραπάνω στο pagespeed.
- Make fewer HTTP requests
Το GTmetrix μάς αναφέρει σε αυτό το σημείο ότι καλούμε πολλά διαφορετικά αρχεία, αυξάνοντας έτσι κατά πολύ τα requests (αιτήματα) προς τον server, κάτι που τον καθυστερεί.
Για να διορθωθεί αυτό, πρέπει:
- είτε να υπάρχει σωστός προγραμματισμός της σελίδας από τον προγραμματιστή που τη δημιούργησε,
- είτε να χρησιμοποιήσεις κάποιο plugin που να κάνει group τα αρχεία CSS και JS.
Αυτό το βήμα θέλει, βέβαια, αρκετή προσοχή γιατί μπορεί να δημιουργήσει προβλήματα στη λειτουργία της ιστοσελίδας. Η καλύτερη λύση για αυτό προσφέρεται μόνο από custom εφαρμογές, καθώς εκεί υπάρχει πλήρης έλεγχος των πόρων της ιστοσελίδας σου.
- Compress components with gzip
Παρόμοιο με το gzip που αναφέραμε παραπάνω.
- Use a Content Delivery Network (CDN)
Όπως γράψαμε και στην αρχή της ανάλυσης του GTmetrix, το εργαλείο αυτό μας προτείνει να χρησιμοποιήσουμε ένα CDN για τη γρηγορότερη και ασφαλέστερη φόρτωση της σελίδας μας.
Αυτό μπορεί να γίνει μέσω ενός δωρεάν πακέτου της Cloudflare, για παράδειγμα, και την ενοποίησή του με ένα cache plugin που να υποστηρίζει CDN. Θα αναλύσουμε περισσότερα για τα CDN σε επόμενο άρθρο μας.
- Minify JavaScript and CSS
Αναφέρθηκε κι αυτό παραπάνω.
Αυτά είναι λοιπόν και τα σημαντικά metrics του YSlow που πρέπει να γνωρίζουμε και να μπορούμε να βελτιώσουμε. Αν δεν καταφέρεις να τα διορθώσεις μόνος σου ή πιστεύεις ότι είναι καλύτερα να το αναλάβει έτσι κι αλλιώς ένας ειδικός, ζήτα μας σήμερα προσφορά.
Εμείς θα κάνουμε μια πλήρη ανάλυση της ταχύτητας της ιστοσελίδας σου και θα βρούμε όλα τα σημεία στα οποία μπορεί να βελτιωθεί.
Στην καρτέλα του Waterfall, μπορείς να δεις τη σειρά με την οποία φορτώνει η ιστοσελίδα τα αντίστοιχα αιτήματα και καμιά φορά είναι σημαντική, καθώς μπορούμε να βρούμε πόρους που καθυστερούν την σελίδα μας από το να φορτώσει.
Στο παράδειγμά μας, η σελίδα αυτή ψάχνει για ένα περίπου δευτερόλεπτο ένα custom.css αρχείο, το οποίο δεν υπάρχει.
Πριν ολοκληρώσουμε την ανάλυση από το GTmetrix, θα ήθελα να δούμε τελευταία και την καρτέλα των Timings. Αυτή είναι αρκετά σημαντική για να καταλάβουμε αν ο server μας αποτελεί πρόβλημα στην ταχύτητα της σελίδας μας ή απλά η καθυστέρησή της οφείλεται σε βελτιστοποιήσεις που πρέπει να γίνουν στο μπροστά μέρος της σελίδας.
Αυτό μπορούμε πιο εύκολα να το δούμε και στην ανάλυση του Pagespeed της Google με την ένδειξη Reduce Server Response Time. Ο ιδανικός χρόνος φόρτωσης μιας ιστοσελίδας από τον server είναι κάτω από 200ms (δηλαδή 0,2 δευτερόλεπτα).
Σε αυτήν την καρτέλα, λοιπόν, ο πιο σημαντικός χρόνος που πρέπει να κοιτάξουμε είναι το Time To First Byte (TTFB). Αυτός είναι ο χρόνος απόκρισης του server και αν είναι πάνω από 200ms, τότε πρέπει να εξετάσουμε την περίπτωση να αλλάξουμε server ή εταιρεία παροχής φιλοξενίας (hosting).
Στη digital challenge_ πάντως, έχουμε servers optimized για τα πιο γνωστά CMS (WordPress, Opencart, Joomla κτλ), οι οποίοι προσφέρουν ταχύτητες κάτω από 200ms.
Μάλιστα, προσφέρουμε δωρεάν μεταφορά αντιγράφου της σελίδας στους server μας, ώστε να ελέγξουμε μαζί και να συγκρίνουμε τις διαφορές στην ταχύτητα. Απλά ενημέρωσέ μας και θα αναλάβουμε τα υπόλοιπα.
Ουσιαστικά, η γρήγορη φόρτωση δεν πρέπει να αποτελεί υπηρεσία για μία εταιρεία, καθώς είναι προαπαιτούμενο (τουλάχιστον στη δική μας εταιρεία) για την κατασκευή ιστοσελίδας.
Δυστυχώς, όμως, έχουμε συναντήσει πολλές περιπτώσεις ιστοσελίδων οι οποίες – είτε από τη λάθος δημιουργία τους είτε από τη λάθος διαχείριση των υπεύθυνων – φτάνουν στο σημείο να έχουν ανάγκη να ζητήσουν αυτήν την υπηρεσία από εμάς.
Είναι αλήθεια ότι αρκετά από αυτά που σου πρότεινα μπορεί να μην καταφέρεις να τα κάνεις από μόνος σου, αλλά τουλάχιστον θα μπορείς να διαγνώσεις τα προβλήματα και να ενημερώσεις την εταιρεία με την οποία συνεργάζεσαι για την επιδιόρθωσή τους.
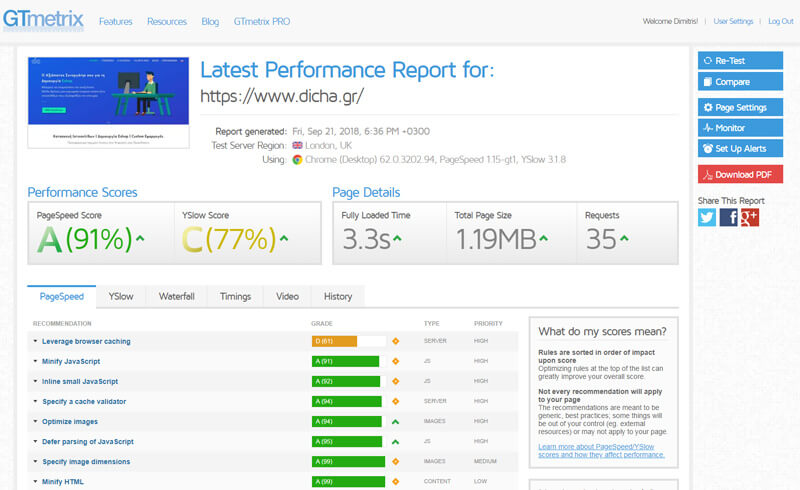
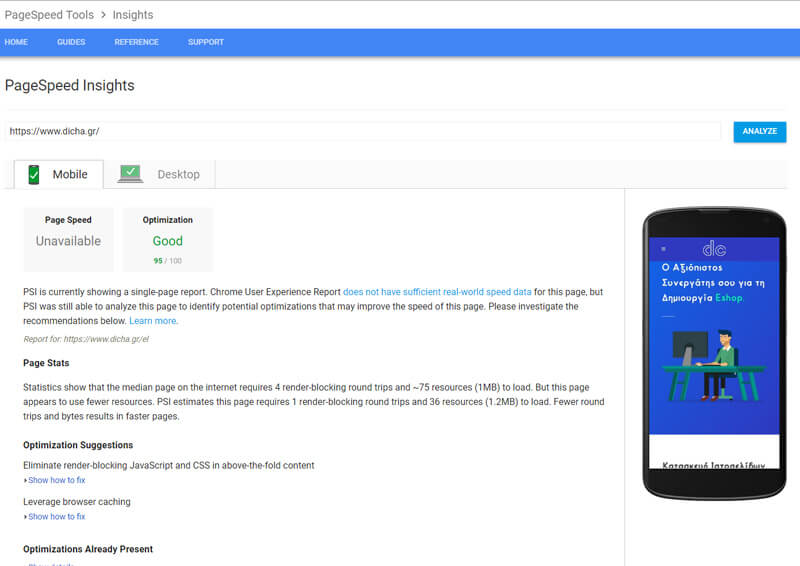
Πάντως, αν θέλεις, ρίξε μια ματιά στις παρακάτω εικόνες από τις μετρήσεις για τη δική μας ιστοσελίδα, η οποία θα πρέπει να σε ενθουσιάζει με τη γρήγορη ταχύτητα φόρτωσής της.


Γενικά, μπορείς να ελέγξεις την ταχύτητα της ιστοσελίδας σου (αλλά και πολλά άλλα πράγματα σχετικά με την υγεία της, όπως περιεχόμενο, σχεδιασμό, ασφάλεια κ.α.), με τη βοήθεια ενός website audit.
Αφού αναλύσαμε όλα όσα χρειάζεται να γνωρίζεις για τα αίτια και τους τρόπους αντιμετώπισης μιας αργής ιστοσελίδας, πάμε τώρα να δούμε δύο συχνές σχετικές ερωτήσεις!
Συχνές ερωτήσεις για αργές ιστοσελίδες
Πόσο γρήγορα πρέπει να φορτώνει μια ιστοσελίδα με βελτιστοποίηση ταχύτητας;

Να πούμε πρώτα πως όταν μιλάμε για ταχύτητα φόρτωσης αναφερόμαστε στην ταχύτητα με την οποία εμφανίζονται στον χρήστη όλα τα περιεχόμενα του website (κείμενο, εικόνες, βίντεο κ.λπ.). Ή, εναλλακτικά, ο χρόνος που χρειάζεται για την εμφάνιση του περιεχομένου.
Μια ιστοσελίδα με βελτιστοποίηση ταχύτητας θα πρέπει να φορτώνει σε όχι παραπάνω από 4 δευτερόλεπτα, με τον ιδανικό χρόνο να είναι σίγουρα κάτω από 3 δευτερόλεπτα, ειδικά για κινητές συσκευές.
Διάφορες σχετικές έρευνες, μάλιστα, δείχνουν ότι πάνω από τους μισούς χρήστες εγκαταλείπουν μια ιστοσελίδα, αν αυτή κάνει περισσότερα από 3 δευτερόλεπτα να φορτώσει!
Όπως καταλαβαίνεις, η αύξηση της ταχύτητας φόρτωσης της ιστοσελίδας σου είναι από τα σημαντικότερα πράγματα που πρέπει να σκεφτείς και να κάνεις, προκειμένου να διατηρήσεις τους χρήστες όσο περισσότερη ώρα γίνεται στο site σου.
Και αποτελεί κι έναν από τους σημαντικότερους τρόπους για την αύξηση των πωλήσεων του e-shop σου!
Πώς η ταχύτητα φόρτωσης της ιστοσελίδας επηρεάζει το SEO

Ένας από τους σπουδαιότερους παράγοντες για το SEO είναι η ταχύτητα φόρτωσης των ιστοσελίδων, όπως είπαμε και στην αρχή του άρθρου.
Το καλό SEO, δηλαδή η βελτιστοποίηση μηχανών αναζήτησης, αποτελεί σπουδαίο στοιχείο μιας συνολικής ποιοτικής digital marketing στρατηγικής, καθώς επιτρέπει στη σελίδα σου να βρίσκεται όσο το δυνατόν ψηλότερα στα αποτελέσματα αναζήτησης της Google.
Πώς, όμως, η ταχύτητα φόρτωσης της σελίδας σου επηρεάζει το SEO;
Αυτό συμβαίνει επειδή η Google ενδιαφέρεται πολύ για τους χρήστες των υπηρεσιών της, οι οποίοι δυσανασχετούν όταν αντιμετωπίζουν αργή φόρτωση ιστοσελίδων και χρειάζεται να περιμένουν πολλή ώρα.
Για να μειώσει τον κίνδυνο δυσφορίας τους, λοιπόν, συνηθίζει να ρίχνει τις αργές ιστοσελίδες πιο χαμηλά στην κατάταξη (ranking) στα οργανικά αποτελέσματα αναζήτησης, προσφέροντας ψηλότερα τις πιο κατάλληλες από όλες τις απόψεις (άρα και από άποψη ταχύτητας) σελίδες. Και έτσι, βελτιώνει την εμπειρία των χρηστών.
Εξάλλου, ήδη από τον Μάιο του 2021 η Google δήλωσε πως η ταχύτητα φόρτωσης ιστοσελίδας αποτελεί, πλέον, έναν εξαιρετικά σπουδαίο παράγοντα για την προώθηση των ιστοσελίδων στις μηχανές αναζήτησης.
Έτσι, πέρα από όλες τις υπόλοιπες τεχνικές SEO (off-page αλλά και on-page SEO με έρευνα και συμπερίληψη keywords, χτίσιμο backlinks κ.ά.) που πρέπει να εφαρμόσεις, είναι απαραίτητο να δώσεις βάση και στο τεχνικό κομμάτι και να φροντίσεις να βελτιώσεις την ταχύτητα του site σου.
Αργή φόρτωση ιστοσελίδων – Τελικές σκέψεις
Όπως θα έχεις ήδη συνειδητοποιήσει, μια αργή ιστοσελίδα είναι ένα από τα μεγαλύτερα εμπόδια που μπορείς να συναντήσεις στην πορεία σου για την αύξηση των πωλήσεων και – γενικότερα – για την επιτυχία της ιστοσελίδας σου.
Ελπίζω με το άρθρο μου να σε βοήθησα να κατανοήσεις καλύτερα τα προβλήματα που μπορεί να εμφανίζονται στη σελίδα σου και – αν μπόρεσες να διορθώσεις και κάποια – θα χαρώ να το ακούσω.
Οπότε αν θέλεις άσε μου ένα σχόλιο παρακάτω!